Therefore, I try to make the article, how to add a "Site Widget" Alexa is.
How to add a "Site widget" Alexa on our blog.
1. Log in to http://www.alexa.com
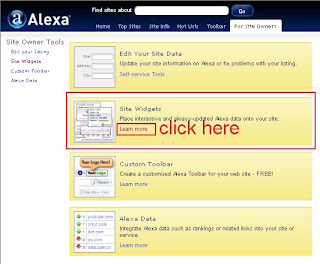
2. Click the "For Site Owners". On this page, you are given four options
Because we want to add a Site Widgets on our blog, then we choose the second option, namely Site Widgets by clicking on the "Learn More"

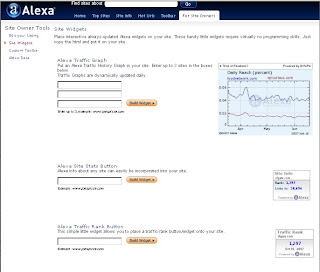
3. Once we click on "Learn More" on the Widget Site, the pages appear like this:
 Please select the appropriate choice of a willingness on the bids that have.
Please select the appropriate choice of a willingness on the bids that have.4. Enter the URL of your blog in the selection box, then click "Build Widgets"

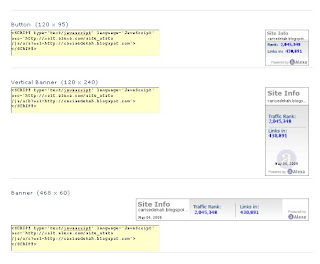
5. These site stat buttons are showing statistics about your web site.
If they look OK, continue below to get your HTML and place it on your web site. Copy the HTML from one of the boxes. Paste it into an appropriate place in your HTML. You do not need to copy and download any graphics. They will automatically appear on your web page.










4 comments:
Nice Article.... thanks for dropping by....
Good info!
Because of her, I never fell away from the sidewalk. Because of her, my heart haven't tear apart. Because of her, I'm afraid.
very informative, i will come back again :D
Post a Comment